안녕하세요! 9기 SSAFYcial 전인혁 기자입니다.
2학기가 시작된지도 벌써 3주차가 되었습니다. 날이 갈수록 시간이 빨리가네요.
앞으로는 더 빨리 지나가겠죠?
이번 기사의 주제는 바로바로~!~!
[이달의SSAFY 7月] 프론트엔드 로드맵 파헤쳐보기 (1/2) 입니다.
커리큘럼에 따라 강의가 제공되는 1학기와 달리,
2학기에는 대부분의 기술들을 스스로 찾아 학습해야 합니다.
스스로 학습을 하다보면,
어떤 기술부터 차례차례 공부해야할지 감이 잡히지 않는 경우가 정~말 많습니다.
이러한 전세계의 학습자를 위하여,
https://roadmap.sh/ 에서는 매년 여러 분야에 대한 학습 로드맵을 제공하고 있습니다.
저는 그 중에서 제가 희망하는 프론트엔드 분야의 로드맵을 펼쳐서,
어떤 항목들이 있는지 간단히 소개드리려고 합니다 !
지금부터 한 번 살펴볼까요? 💨💨
2023 프론트엔드 로드맵 소개
2023 프론트엔드 로드맵 펼쳐보기
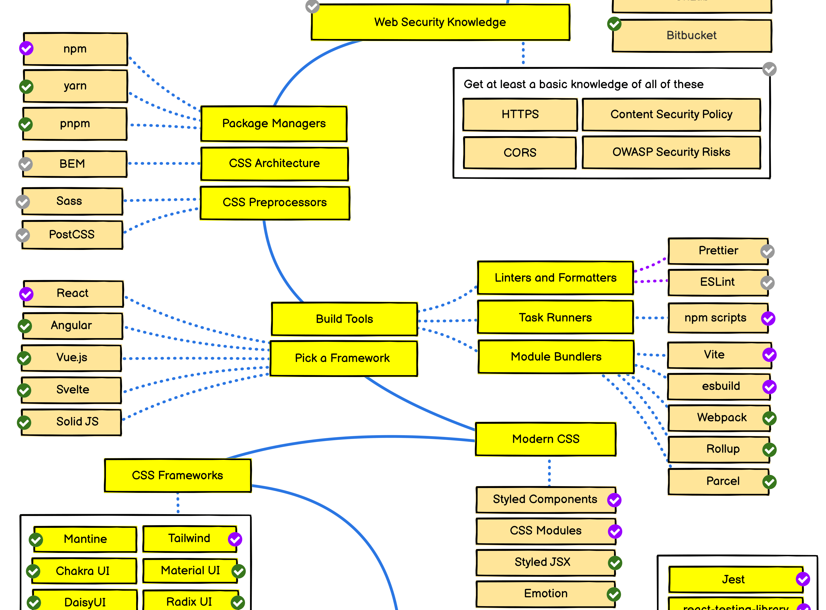
🎤 roadmap.sh에서 제공하는 2023년 프론트엔드 로드맵입니다.
로드맵은 파란색 실선과 노란색 박스로 구성된 큰 줄기가 있고,
양옆에는 그를 보조하는 주황색 박스들로 구성되어 있습니다.
기사에서는 큰 줄기를 토대로 쭉 읽어내려가면서, 로드맵을 전체적으로 파악해보고자 합니다.
본격적으로 로드맵을 보기 앞서,
로드맵의 우측 상단에는 4가지 뱃지에 대한 소개가 있습니다.

- 보라색(체크) : 로드맵 작성자의 주관적 의견
- 초록색(체크) : 대체 선택지 (초록색과 보라색 중 선택)
- 회색(체크) : 필수가 아님 (언제든 배우세요)
- 회색 : 추천하지 않음.
스크롤 주의 ❗

인터넷 / HTML / CSS / JavaScript / VCS
🎤 웹 프론트엔드에서 가장 기초가 되는 부분입니다.

✔ 인터넷?
전 세계의 컴퓨터 네트워크가 상호 연결된 거대한 정보 통신망을 말합니다.
웹 개발자의 관점에서, 이러한 인터넷이 어떻게 동작하는지,
그 외 HTTP 프로토콜, 브라우저 등이 어떻게 동작하는지 이해하는 것이 좋습니다..
✔ HTML?
HyperText Markup Language의 약자로, 웹 페이지(문서)를 만들기 위해 사용되는 마크업 언어입니다.
웹 페이지의 구조와 콘텐츠를 정의하고 표시하는 역할을 합니다.
HTML에서 주로 사용되는 태그(요소)와 시멘틱 HTML(시멘틱 웹)을 학습하는 것이 좋습니다.
✔ CSS?
HTML과 같은 마크업을 꾸며주는, 즉 웹 페이지의 디자인과 레이아웃을 정의하는 스타일 시트 언어입니다.
사용자 인터페이스를 꾸미고, 색상, 레이아웃, 글꼴, 크기 등의 시각적인 요소를 지정합니다.
CSS의 주요 문법 및 속성, 시멘틱 웹과의 결합, 반응형 웹을 위한 미디어 쿼리 등을 학습하는 것이 좋습니다.
✔ JavaScript?
웹 개발에 사용되는 프로그래밍 언어로, 웹 페이지를 동적으로 만들고 사용자와 상호작용 할 수 있게 돕습니다.
프론트엔드 대부분의 프레임워크들이 이를 기반으로 동작하고, 웹 개발에선 필수적이므로 반드시 학습해야 합니다.
특히, 기본 문법을 비롯해 ES6 문법, 동작원리와 개념(호이스팅, 프로토타입 등)을 이해하는 것이 좋습니다.
저는 자바스크립트를 학습할 때, https://poiemaweb.com/ 를 주로 이용하곤 했습니다.
한파트 한파트 설명이 잘 되어있어서, 시간날 때 차근차근 보시길 추천드립니다!
✔ VCS?
버전 관리 시스템(Version Control System)의 약어로,
소스코드와 문서의 변경 이력을 기록하고 관리하는 시스템을 말합니다.
흔히 사용하는 Git이나 SVN 등이 그 예시가 되겠습니다.
VCS의 간단한 개념과 사용하는 이유를 이해하고,
github, gitlab, bitbucket 등의 저장소 호스팅 서비스를 하나 골라서, 사용법을 익히는 것이 좋습니다.
웹 보안 지식 / 패키지 매니저 / CSS 아키텍처 / CSS 전처리기 / 빌드 도구 / 프레임워크 / Modern CSS / CSS 프레임워크
🎤 더 편리하고 효율적인 개발을 할 수 있게 돕는 도구들을 소개합니다.

✔ 웹 보안 지식?
웹 애플리케이션과 웹 사이트를 보호하고,
사용자의 개인 정보와 시스템을 안전하게 유지하기 위해서, 웹 보안 지식을 학습해야 합니다.
XSS, SQL Injection과 같은 보안 취약점과 HTTPS과 같은 안전한 프로토콜을 이해하는 것이 좋습니다.
특히, CORS 보안 정책은 개발 중에 관련 오류가 자주 등장하기도 하므로, 필수적으로 이해하는 것이 좋습니다.
✔ 패키지 매니저?
웹 애플리케이션을 개발할 때, 필요한 라이브러리나 프레임워크, 플러그인 등의
소프트웨어 패키지를 설치하고 관리할 수 있도록 돕습니다.
주로 npm(Node Package Manager)이나 yarn을 사용하곤 합니다.
패키지 매니저 중 하나를 골라서, 사용법(명령어, 옵션 등)을 이해하는 것이 좋습니다.
✔ CSS 아키텍처?
CSS를 구조화하고, 관리하는 방법을 설계하는 것을 말합니다.
아키텍처는 코드의 재사용성, 유지보수성, 일관성 등을 향상 시키기 위해 사용하며,
개발자 간 협업을 용이하게 돕기도 합니다.
BEM(Block Element Modifier)과 같은 클래스 명명 규약을 이해하면 좋습니다.
✔ CSS 전처리기?
기존의 CSS 문법에 몇 가지 기능을 추가하여 CSS를 더 편하고 효율적으로 작성할 수 있게 돕는 도구입니다.
CSS에서 변수 사용, 중첩(Nesting), 믹스인(Mixin), 조건문 등을 사용할 수 있게 해줍니다.
대표적으로 사용되는 Sass를 학습할 것을 추천드립니다.
✔ 빌드 도구?
빌드도구의 일종인 모듈 번들러는
소스 코드를 최적화, 경량화하고, 번들링하여 배포 가능한 형태로 변환하는 역할을 합니다.
주로 사용되는 모듈 번들러로 Webpack이 있으며, 개념과 사용법(설정 등)을 이해하는 것이 좋습니다.
비교적 최근 등장한 Vite(빝)도 있답니다 !
추가로, 코드를 정적 분석 및 포맷팅하기 위한 도구인 Prettier과 ESLint도 학습하면 좋습니다.
✔ 프레임워크?
프레임워크란, 일반적으로 자주 사용되는 기능들을 추상화하여 제공하고,
개발자가 이를 활용해 빠르고 효율적으로 개발할 수 있도록 돕는 도구 모음을 뜻합니다.
프론트엔드에서는 주로 UI를 구축하는데 도움을 주는 도구나 라이브러리 모음을 지칭합니다.
흔히 말하는 3대장 프레임워크(라이브러리)로는 React, Vue, Angular가 있습니다.
모든 프레임워크를 학습하기엔 양도 너무 많고, 그럴 필요도 없습니다.
한 개를 골라 깊게 이해하고, JavaScript와 동작 원리를 더 학습하시길 추천드립니다.
추가로, 몇 해전부터 떠오르고 있는 Svelte라는 프레임워크도 있답니다 !
저는 React를 추천드립니다 !
✔ Modern CSS?
최신 웹 개발 트렌드와 기술을 활용해, 웹 페이지를 디자인하고 스타일링하는 방법을 말합니다.
Flexbox나 Grid와 같은 레이아웃 시스템이나 모듈을 이해하는 것이 좋습니다.
또한, CSS-in-JS의 개념과
이를 구현하기 위한 Emotion이나 Styled-Components와 같은 라이브러리를 학습하면 좋습니다.
✔ CSS 프레임워크?
웹 페이지를 더 쉽고 빠르게 개발할 수 있도록 도와주는 CSS 스타일링 라이브러리입니다.
미리 디자인된 스타일과 레이아웃 패턴을 제공합니다.
미리 만들어진 요소(컴포넌트)를 가져다(import) 사용하기만 하면 되는 등의 간단한 방식으로 동작합니다.
Bootstrap, Material UI, Tailwind CSS와 같은 라이브러리가 있으며,
몇몇의 기업들에서 사용되곤 하니, 하나쯤은 익혀두면 좋다고 생각합니다.
마치며 ...
다시 보아도 공부할 것이 매우 많습니다....ㅎㅎㅎ
하지만,
꼭 로드맵 순서를 따를 필요는 없으며, 모든 항목을 학습할 필요는 없답니다 !
로드맵에 등장하는 용어와 개념을 크게크게 이해하고,
차근차근 학습 방향을 잡아가며 하나씩 공부하는 것을 추천드립니다 !
로드맵이 길어서, 한번에 소개해드릴 수가 없겠네요.
다음 기사인 2편에서 이어집니다.
읽어주셔서 감사합니다 😊
SSAFYcial 기자 전인혁입니다.
이번 기사가 현재 SSAFY 교육생 이거나, SSAFY에 관심이 있으신 분들에게 많은 도움이 되었으면 좋겠습니다.
궁금하신 점이 있다면, 댓글로 꼭! 꼭! 남겨주세요 🙏🏻
" 읽어주셔서 감사합니다!
더 재밌고 유익한 기사와 함께 돌아오겠습니다 "

'SSAFY > SSAFYcial' 카테고리의 다른 글
| [이달의SSAFY 8月] 2학기 공통 프로젝트 회고 (1) | 2023.08.26 |
|---|---|
| [이달의SSAFY 7月] 프론트엔드 로드맵 파헤쳐보기 (2/2) (0) | 2023.07.23 |
| [SSAFY만을 위한 채용의 장] SSAFY 채용 박람회 참여 후기 (1) | 2023.06.26 |
| [올해, 나는 무엇을 했을까?] SSAFY 1학기 회고 (2) | 2023.06.26 |
| [인물싸전] 우리 반 '인싸교수님'을 소개합니다! (#1 광주 5반 교수님 편) (2) | 2023.05.02 |

