Project
Jeonny-Boilerplate 소개 (명령어 두 줄로 React 프로젝트 설치&설정)
전개발
2023. 9. 3. 12:40
Jeonny-Boilerplate ?
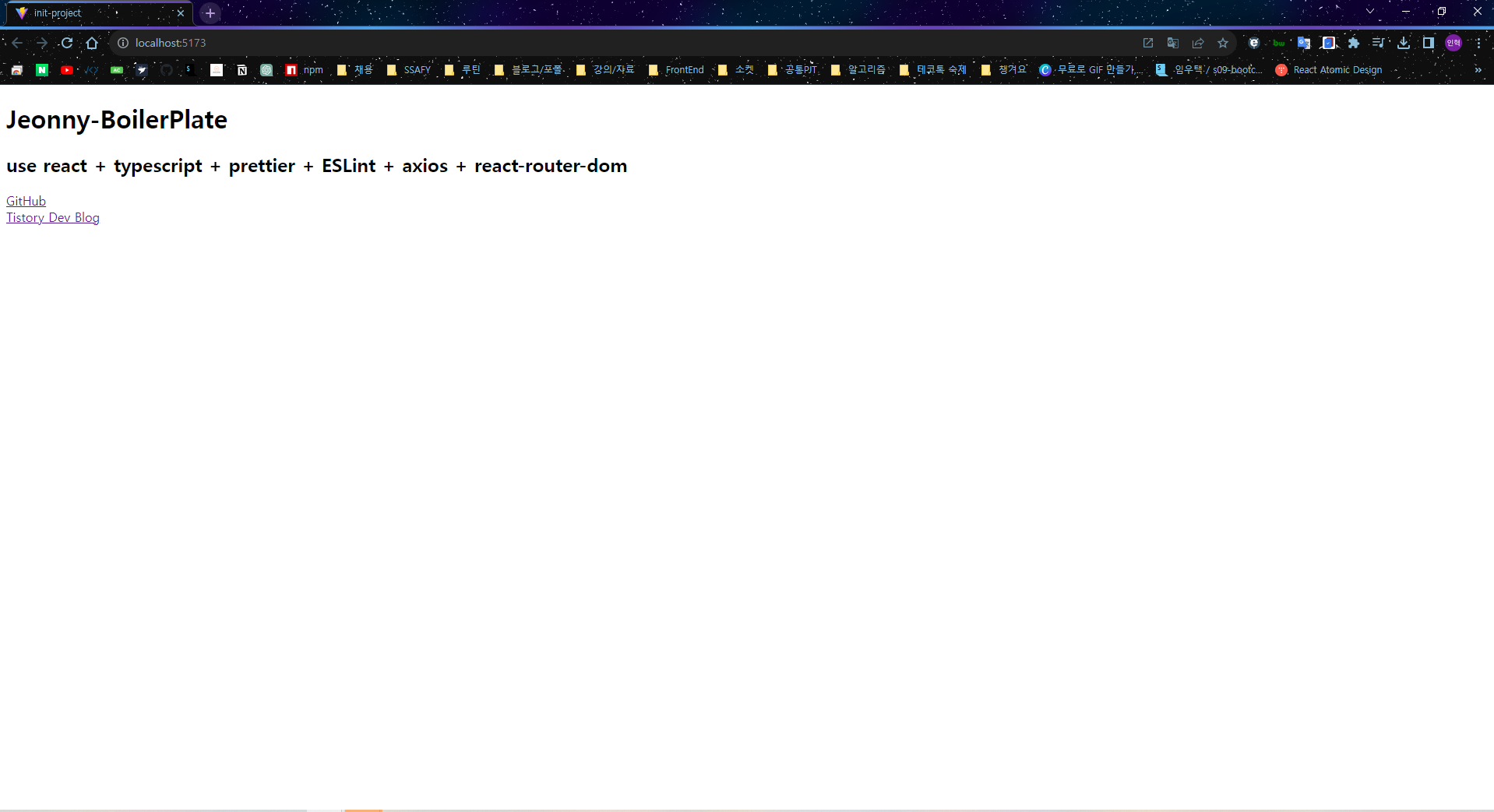
- vite를 활용해 React + Typescript 개발 환경(프로젝트)를 생성합니다.
- 대부분의 리액트 프로젝트에서 기본적으로 사용되는 라이브러리가 포함되어있고, 코드 포맷팅을 돕기 위한 도구들도 추가되어 있습니다.
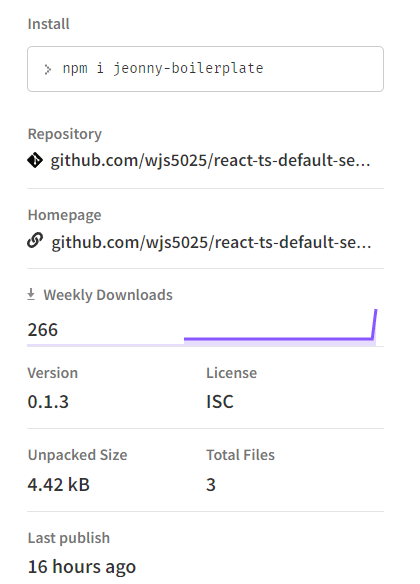
- npm에 배포되어 있어서, 누구든 쉽고 빠르게 사용할 수 있습니다.
- https://www.npmjs.com/package/jeonny-boilerplate
왜 만들었나요?
- 매번 새로운 프로젝트를 진행할 때마다, vite, cra로 프로젝트를 생성하고, eslint, prettier, 기타 라이브러리들을 추가적으로 설치하는 과정이 번거로웠습니다.
- 특히 eslint, prettier는 설정 과정에서 종종 에러가 발생하기도 해서, 시간을 더욱 잡아먹곤했습니다.
- 설치 한번으로 기본적인 설정을 한번에 끝내버리고 싶은 생각에 만들었습니다.
쓰면 뭐가 좋나요?
- 명령어 두줄만으로 기본 설정된 리액트 프로젝트를 생성할 수 있습니다.
- Airbnb plugin을 활용한 eslint + prettier 설정이 되어있습니다.
- 필수 라이브러리(axios, react-router-dom)가 포함되어 있습니다.
- 초심자의 코드 분류를 위한 10개의 기본 디렉토리를 제공합니다.
(디렉토리 구조 변경 시, 자유롭게 삭제하여 커스텀할 수 있습니다.)- assets Stores static files such as images, fonts, and icons.
(이미지, 폰트, 아이콘과 같은 정적 파일들을 저장합니다.) - conponents Stores reusable UI components.
(재사용 가능한 UI 컴포넌트를 저장합니다.) - constants Stores constant values used within the application.
(애플리케이션 내에서 사용되는 상수값을 저장합니다.) - hooks Saves custom custom hooks.
(사용자 정의 커스텀 훅을 저장합니다.) - layouts Stores the components that define the page layout.
(페이지 레이아웃을 정의하는 컴포넌트를 저장합니다.) - pages Stores the main view pages displayed by the router.
(라우터에 의해 표시되는 주요 뷰 페이지를 저장합니다.) - store Stores files related to global state management.
(전역 상태 관리와 관련된 파일을 저장합니다.) - styles Save the files associated with the style.
(스타일과 관련된 파일을 저장합니다.) - types Stores custom types utilized in Typescript.
(Typescript에서 활용되는 사용자 정의 타입을 저장합니다.) - utils Stores API functions and utility functions.
(API 함수 및 유틸리티 함수들을 저장합니다.)
- assets Stores static files such as images, fonts, and icons.
사용 방법
1. install
- npm 명령어를 통해, jeonny-boilerplate를 전역에 설치해줍니다.
npm install -g jeonny-boilerplate
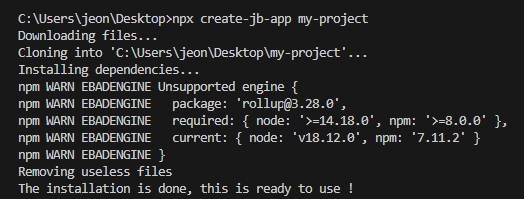
2. Execute command to create project
- 원하는 경로에서, npx 명령어로 새로운 프로젝트를 생성합니다.
- 저는 바탕화면(desktop) 경로에서 진행하였습니다.
npx create-jb-app my-project
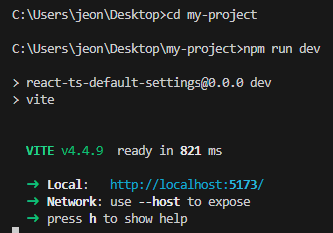
3. Run project
- 해당 프로젝트 경로로 이동 후, 프로젝트를 실행합니다.
cd my-project
npm run dev

배포 후기
- 제가 쓸려고 만든, 제 입맛에 맞춘 보일러 플레이트인데,
생각보다 다운로드 수가 조금 있길래 소개글까지 적어보았습니다. - 사용해보면서 버그, 개선할 점이 있다면 버전업하면서 수정해나가겠습니다!!