Project
프로젝트 생성 및 세팅 : React + TypeScript + ESLint(airbnb) + Prettier
전개발
2023. 7. 24. 01:45
1. 프로젝트 생성
- 명령어 사용
npx create-react-app myapp --template=typescript- tsconfig.json 수정
- compilerOptions에
“baseUrl”: “./src”추가 - → 기본 절대 경로를 설정하는 구문
- compilerOptions에
2. ESLint
1) vsc 익스텐션 - eslint 설치

2) package.json 수정
- CRA로 기본 생성된 코드 제거
- → lint 설정은 package.json에서 할게 아니라 .eslintrc.json에서 할 거라서!
"eslintConfig": { // 삭제
"extends": [ // 삭제
"react-app", // 삭제
"react-app/jest" // 삭제
] // 삭제
}, // 삭제- npm scrips에 스크립트 추가
...
"scripts" : {
...
"lint": "eslint src/**/*.{js,jsx,ts,tsx,json}", // 추가
"lint:fix": "eslint --fix 'src/**/*.{js,jsx,ts,tsx,json}'", // 추가
},3) eslint 패키지 설치 / 설정 파일 생성
- 명령어 사용
npx eslint --init npm i -D eslint- 대화형 설정 → 아래와 같이 체크.

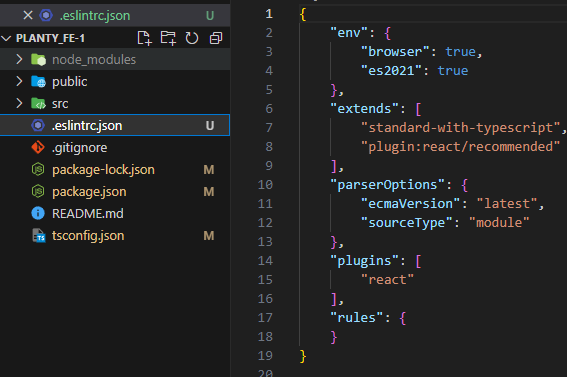
- 하고 나면 .eslintrc.json 생김

4) 에어비앤비(airbnb) 규칙 적용하기
- 명령어 사용
npm i -D eslint-config-airbnb- 위 구성을 사용하기 위한 dependencies 확인.

npm info "eslint-config-airbnb@latest" peerDependencies- 모두 받아주기 → 명령어 사용
npm i -D eslint-config-airbnb-typescript npm i -D eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-hooks- .eslintrc.json 수정
{ ... "extends": [ "plugin:@typescript-eslint/recommended", // 기존(default) "airbnb", //추가 "airbnb/hooks", //추가 "airbnb-typescript" //추가 ], "parserOptions" :{ ... "project" : "./tsconfig.json" //추가 }, "rules": { "prettier/prettier": ["error", { "endOfLine": "auto" }] } }- → extends 수정 및 parserOptions 수정
3. Prettier
- 설치 → 명령어 사용
npm i -D prettier eslint-config-prettier eslint-plugin-prettier- 설정 파일 생성 및 작성
{ "singleQuote": true, "parser": "typescript", "semi": true, "useTabs": true, "printWidth": 120, }- root 경로에 .prettierrc.json 생성
- package.json 수정
{ ... "scripts": { ..., "prettier" : "prettier --write --config ./.prettierrc './src/**/*.{ts,tsx}'" // 추가 }, }- .eslintrc.json 수정
{ "extends": [ ..., "prettier", // 추가 "plugin:prettier/recommended" // 추가 ], }- vscode - save on format 설정
- .vscode/setting.json 설정하기
- vscode에서 단축키 실행 ctrl + shift + p > Preferences : Open Workspace Settings (JSON) 선택
- 해당 프로젝트 폴더에 .vscode/setting.json 생성됨.
- 해당 파일에 코드 추가
{ "editor.formatOnSave": true, //추가 "editor.defaultFormatter": "esbenp.prettier-vscode", //추가 "editor.codeActionsOnSave": { //추가 "source.fixAll.eslint": true //추가 } } - .vscode/setting.json 설정하기